I'm Ousama
Im a freelance: fr|
About me




Ousama Lasri
Full-stack web developer
Image Three Of Three
DATABASE design75%
MEAN stack80%
MERN stack 80%
JAVA JEE70%
RESTful services90%
Git & Gitub 90%
CSS & SCSS90%
Bootstrap80%
Docker70%
Agile methodologies, JIRA90%
CI/CD30%
Master's Degree
Professional Master in Design Engineering and Application Development at INTERNATIONAL FOUNDATION OF PROFESSIONAL STUDIES (IFPS).
I completed the Professional Master's in Design Engineering and Application Development at IFPS, gaining advanced skills to innovate in application development. This program deepened my expertise at the intersection of design and technology, preparing me to implement cutting-edge solutions. Emphasizing practical application and modern methodologies, the curriculum equipped me to address complex challenges in today's dynamic landscape. My mastery uniquely positions me to contribute meaningfully to the forefront of application development, blending creativity with technical acumen.
2020 - 2022
Bachelor's Degree
Bachelor's Degree in Computer Systems Engineering
Specializing in software development, network design, and hardware integration. My skills include proficiency in programming languages, system architecture, and problem-solving, making me well-equipped for impactful contributions to IT projects.
2019 - 2020
Full-Stack web dev JEE/React
Certifia
Developed and maintained enterprise-level web applications using Jakarta EE and Spring frameworks.
- Created RESTful web services using JAX-R API.
- Implemented front-end features using React and JavaScript libraries, resulting in user-friendly and responsive interfaces.
- Conducted unit testing and ensured high code quality through Jest, JUnit, and Mockito.
- Followed Agile Scrum methodology, collaborating with cross-functional teams to meet project milestones.
2022 - 2023
Full-Stack freelancer
Freelancer: Fiverr & Freelancer
Over the last two years, I've freelanced extensively in Java/JEE Full-Stack development, gaining expertise in Java EE (including Spring, Hibernate, JSF, Struts 2), front-end frameworks (Angular 4+, React), Node.js, Express, Android, MySQL, PostgreSQL, ORACLE, UML, Merise, Git, Jenkins, SonarQube, and GNU/Linux/Windows. I bring a wealth of experience in building robust web applications and hybrid mobile development. Ready to apply these skills to meet your software development and design needs, including Node.js/Express for the server-side and React for front-end development.
2020 - 2022
Testomonials
"Ousama Lasri is a skilled and motivated web developer with expertise in JavaScript, and typescript. His specialization in the MERN stack and proficiency in front-end and back-end technologies make him a valuable asset to any development team. Eager to learn and grow, Ousama Lasri is a promising talent in web development."
Bob Fox. / CEO at Stock Industries
"Ousama Lasri is a skilled and motivated web developer with expertise in JavaScript, and typescript. His specialization in the MERN stack and proficiency in front-end and back-end technologies make him a valuable asset to any development team. Eager to learn and grow, Ousama Lasri is a promising talent in web development."
Yassine Rami. / CEO at Stock Industries
"Ousama Lasri is a talented web developer who excels in programming languages. He is a fast learner who conribute well within a team. Ousama Lasri is poised for success in the field of web development."
Bob Fox. / CEO at Stock Industries
"Ousama Lasri is a highly skilled web developer with expertise in different programming languages. In addition to their technical proficiency, Ousama Lasri also possesses a keen eye for graphical design. Their ability to create visually appealing and user-friendly web interfaces sets them apart, making them a well-rounded talent in both programming and design. With a passion for coding and a creative mindset, Ousama Lasri is a valuable asset to any web development team."
Bob Fox. / CEO at Stock Industries
Clients








Latest News
 26 Feb 2023
26 Feb 2023
How to Fetch Data in React: Cheat Sheet + Examples
There are many ways to fetch data from an external API in React. But which one should you be using for your applications in 2021?
In this tutorial, we will be reviewing five of the most commonly used patterns to fetch data with React by making an HTTP request to a REST API.
We will not only cover how to fetch data, but how to best handle loading and error state upon fetching our data.
Let’s get started!
For all of these examples, we will be using an endpoint from the popular JSON Placeholder API, but you can use your own API that you have created (such as a Node API with Express) or any other public API.
Want Your Own Copy?
Click here to download the cheatsheet in PDF format (it takes 5 seconds).
It includes all of the essential information here as a convenient PDF guide.
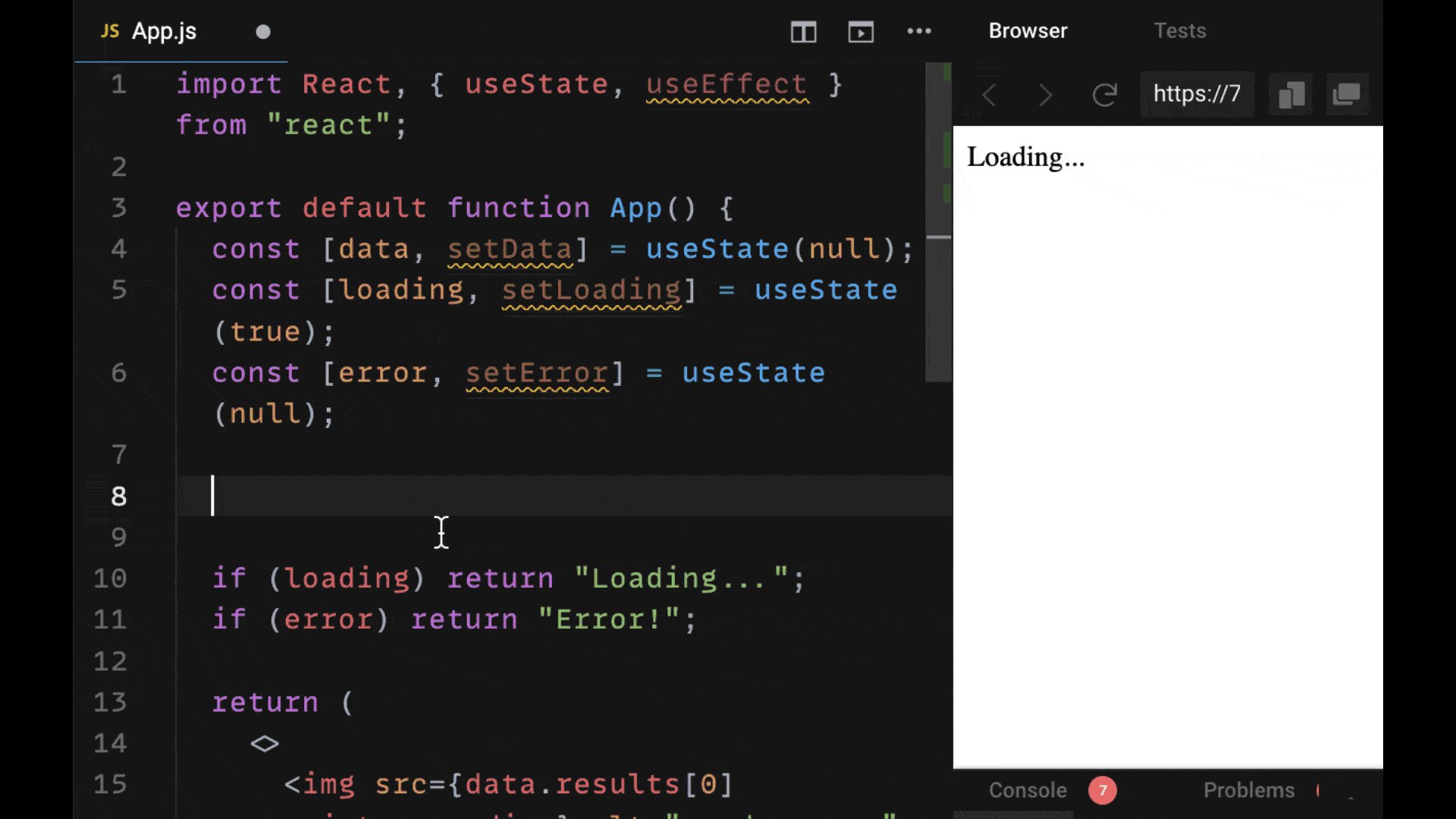
1. How to Fetch Data in React Using the Fetch API
The most accessible way to fetch data with React is using the Fetch API.
The Fetch API is a tool that's built into most modern browsers on the window object
(window.fetch) and enables us to make HTTP requests very easily using
JavaScript promises.
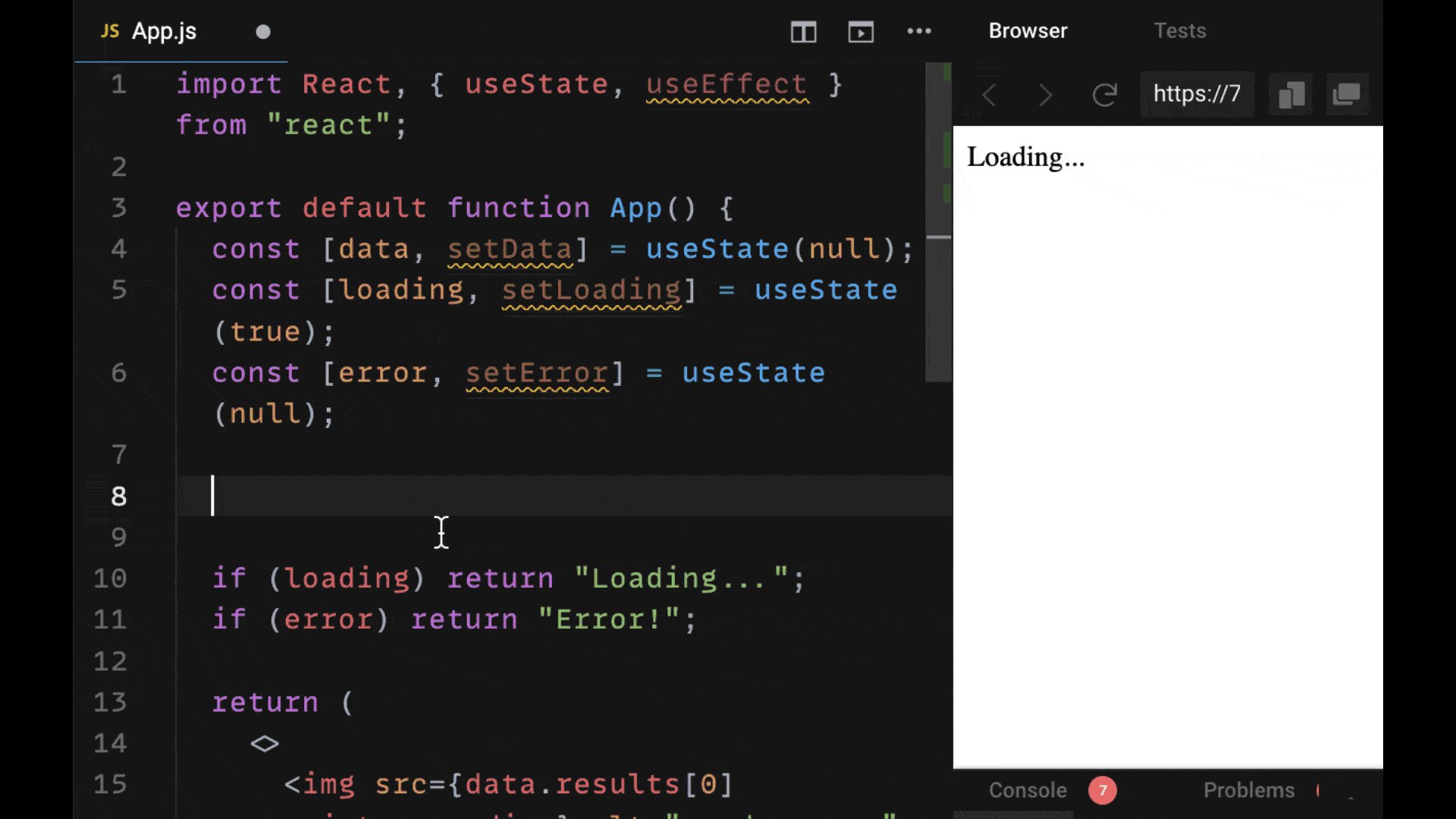
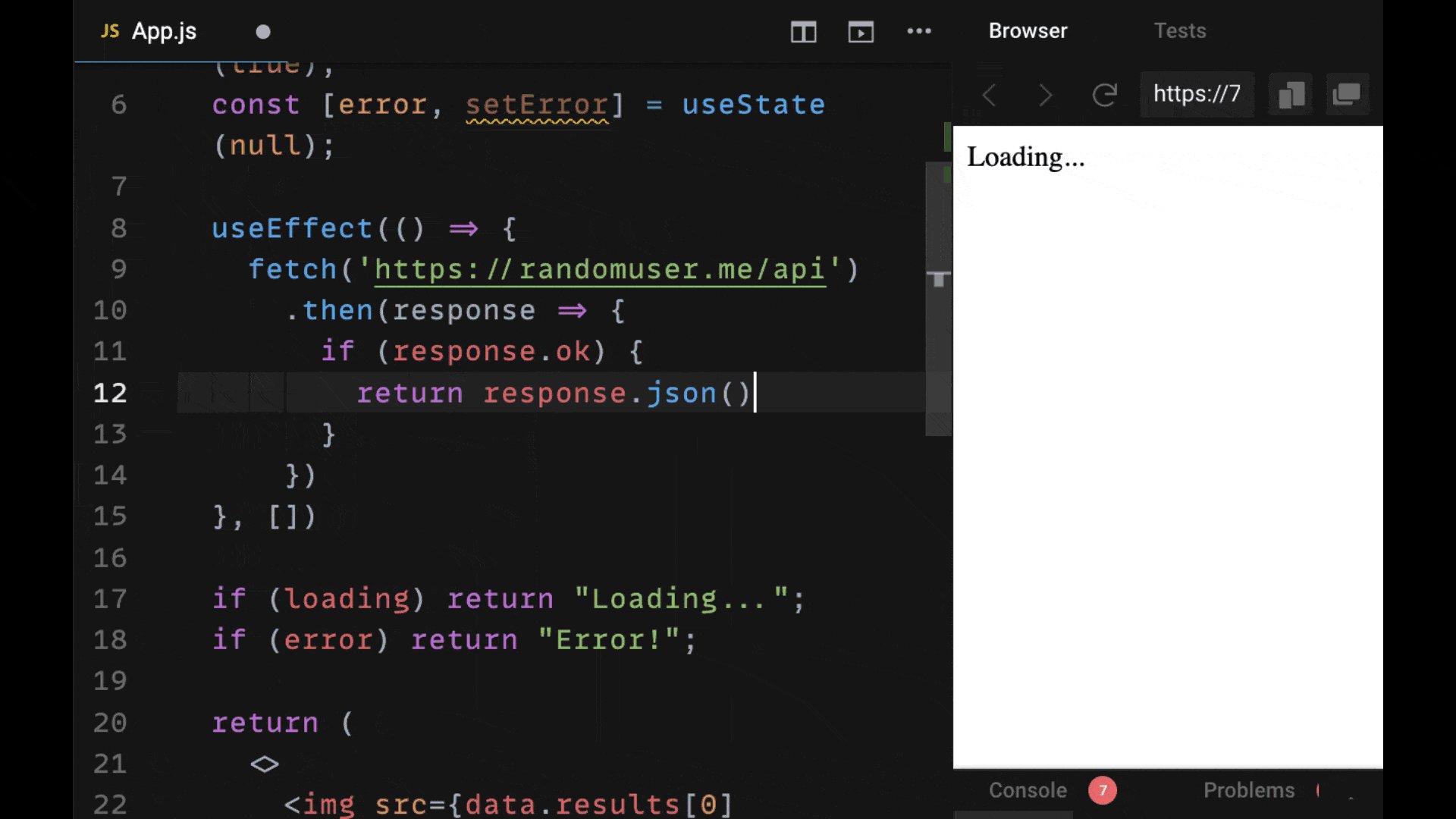
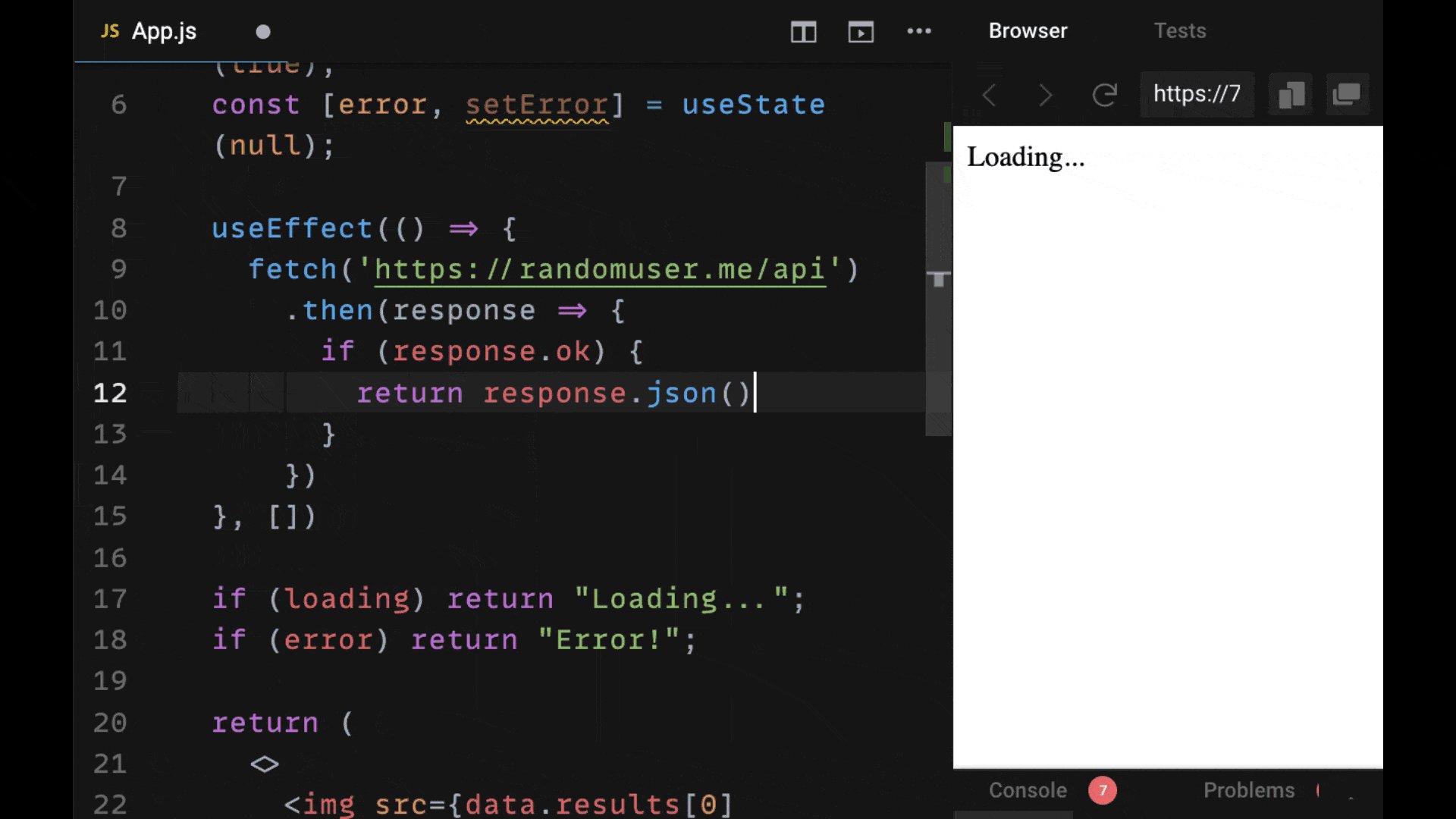
To make a simple GET request with fetch we just need to include the URL endpoint to which we want to make our request. We want to make this request once our React component has mounted.
To do so, we make our request within the useEffect hook, and we make sure to provide an empty dependencies array as the second argument, so that our request is only made once (assuming it's not dependent on any other data in our component).

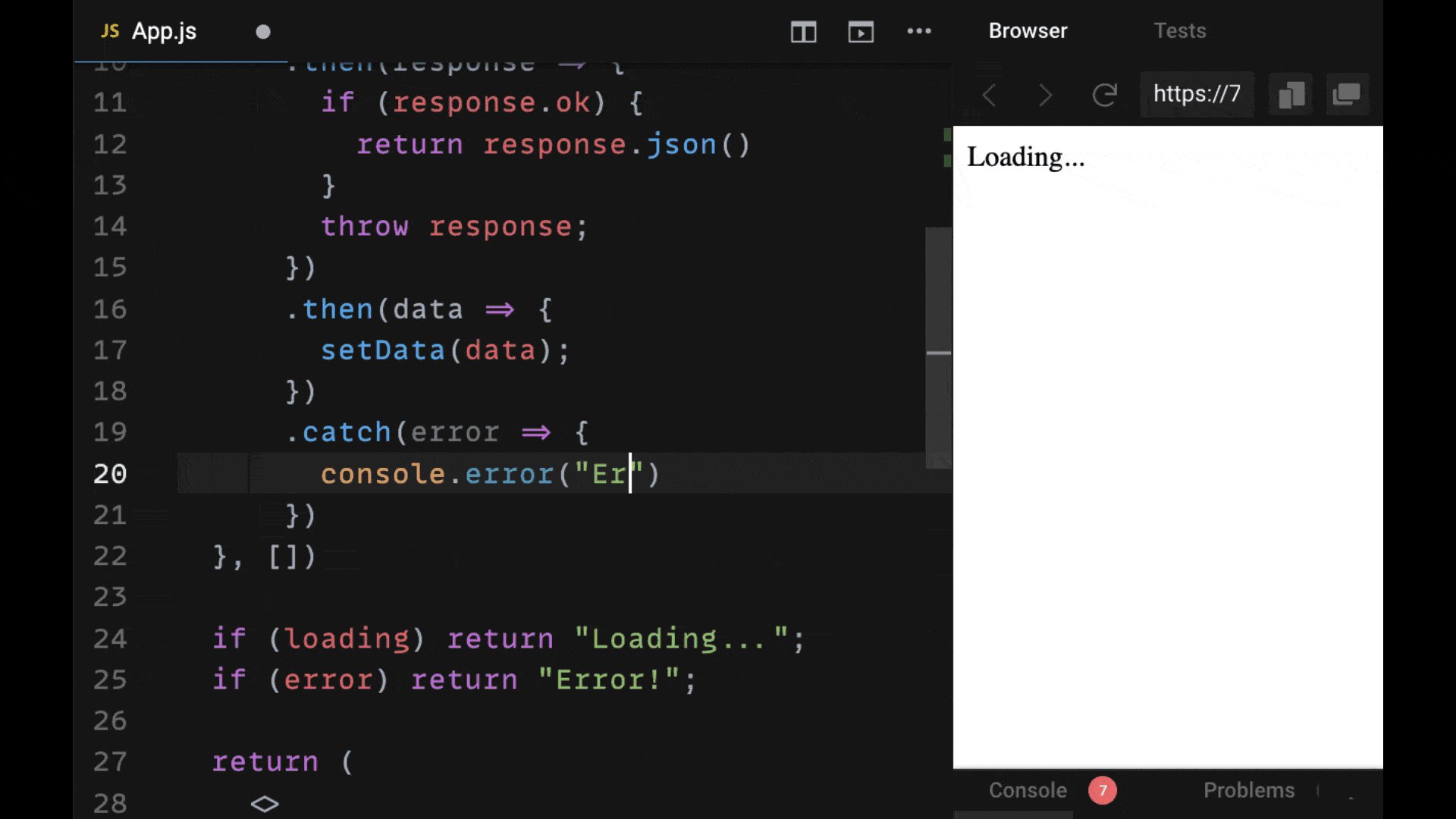
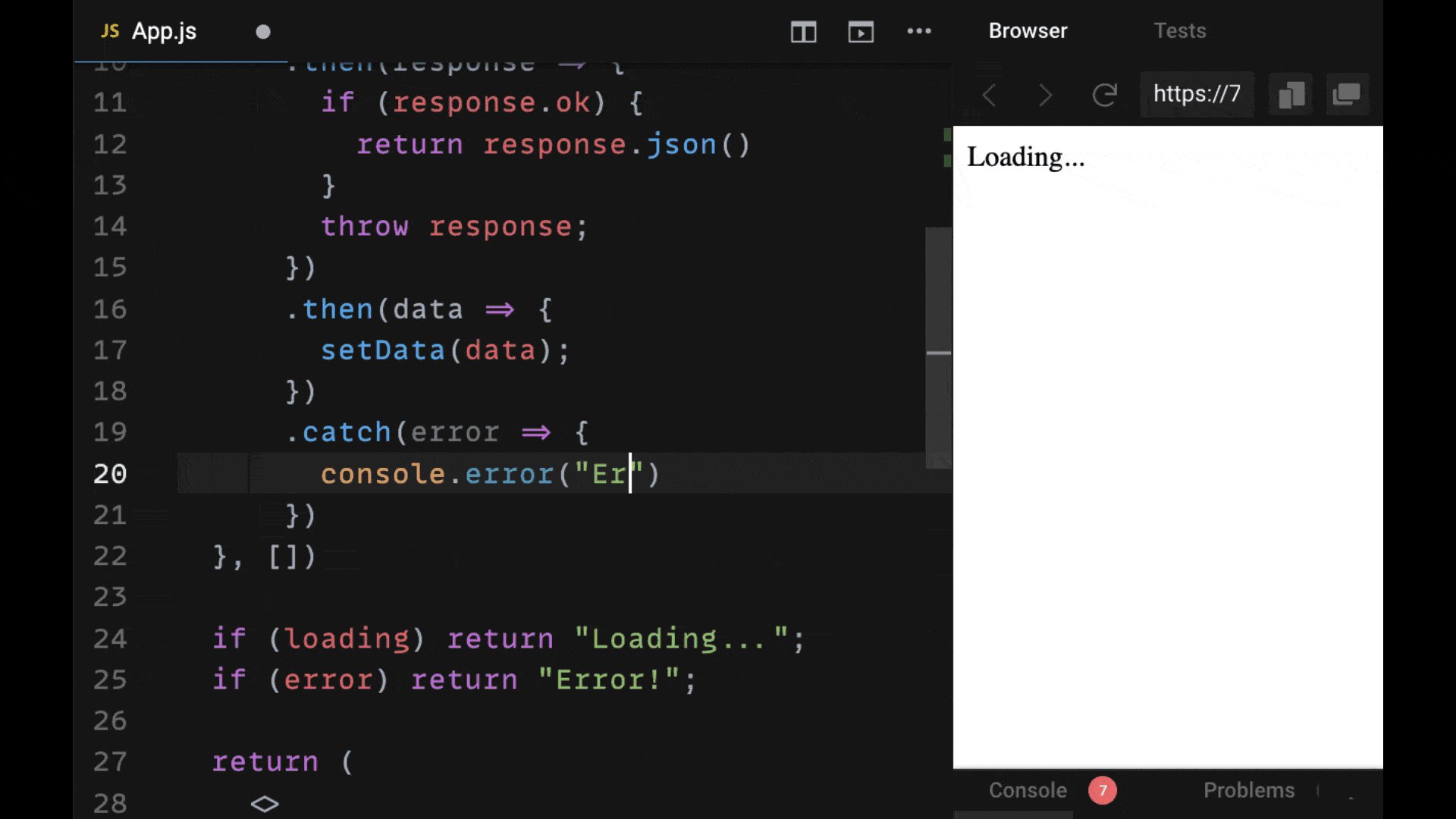
Within the first .then() callback, we check to see if the response
was okay (response.ok). If so, we return our response to pass to
the next, then call back as JSON data, since that's the data we'll get back from
our random user API.
If it's not an okay response, we assume there was an error making the request.
Using fetch, we need to handle the errors ourselves, so we throw
response as an error for it to handled by our catch
callback.
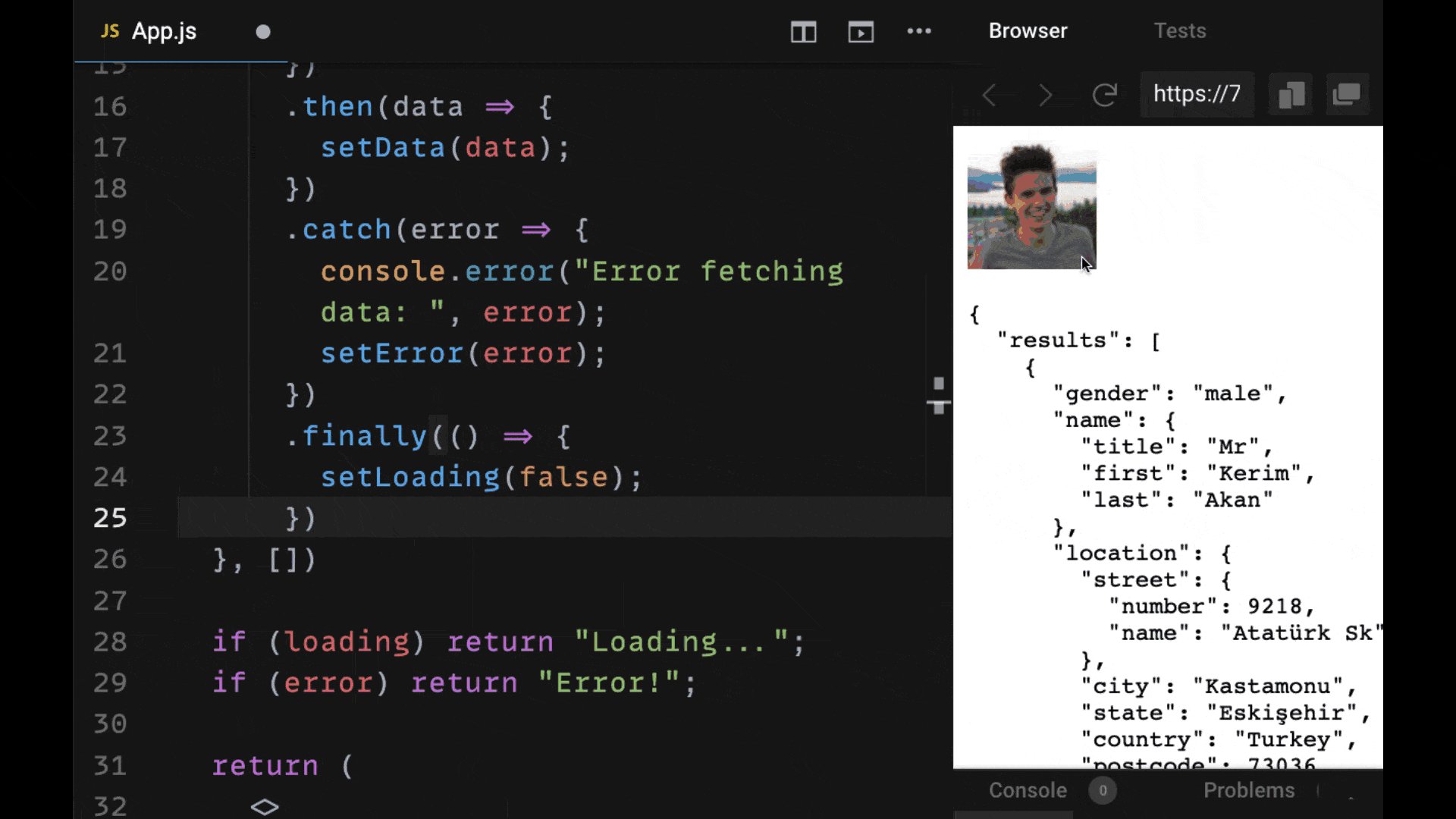
Here in our example we are putting our error data in state with
setError. If there's an error we return the text "Error!".
Note that you can also display an error message from the error object we
put in state by using error.message.
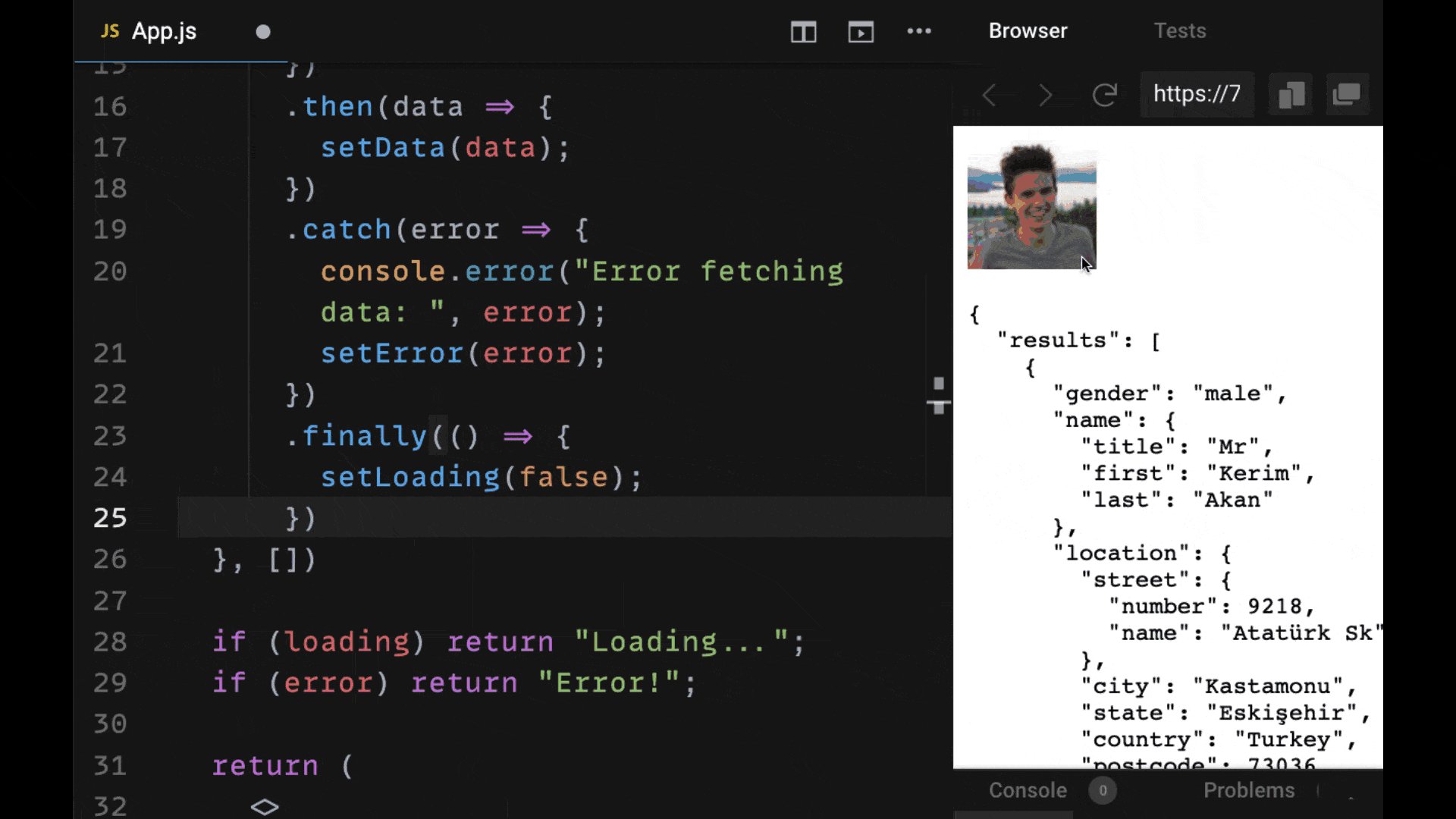
We use the .finally() callback as function that is called when our
promise has resolved successfully or not. In it, we set loading to
false, so that we no longer see our loading text.
Instead we see either our data on the page if the request was made successfully, or that there was an error in making the request if not.
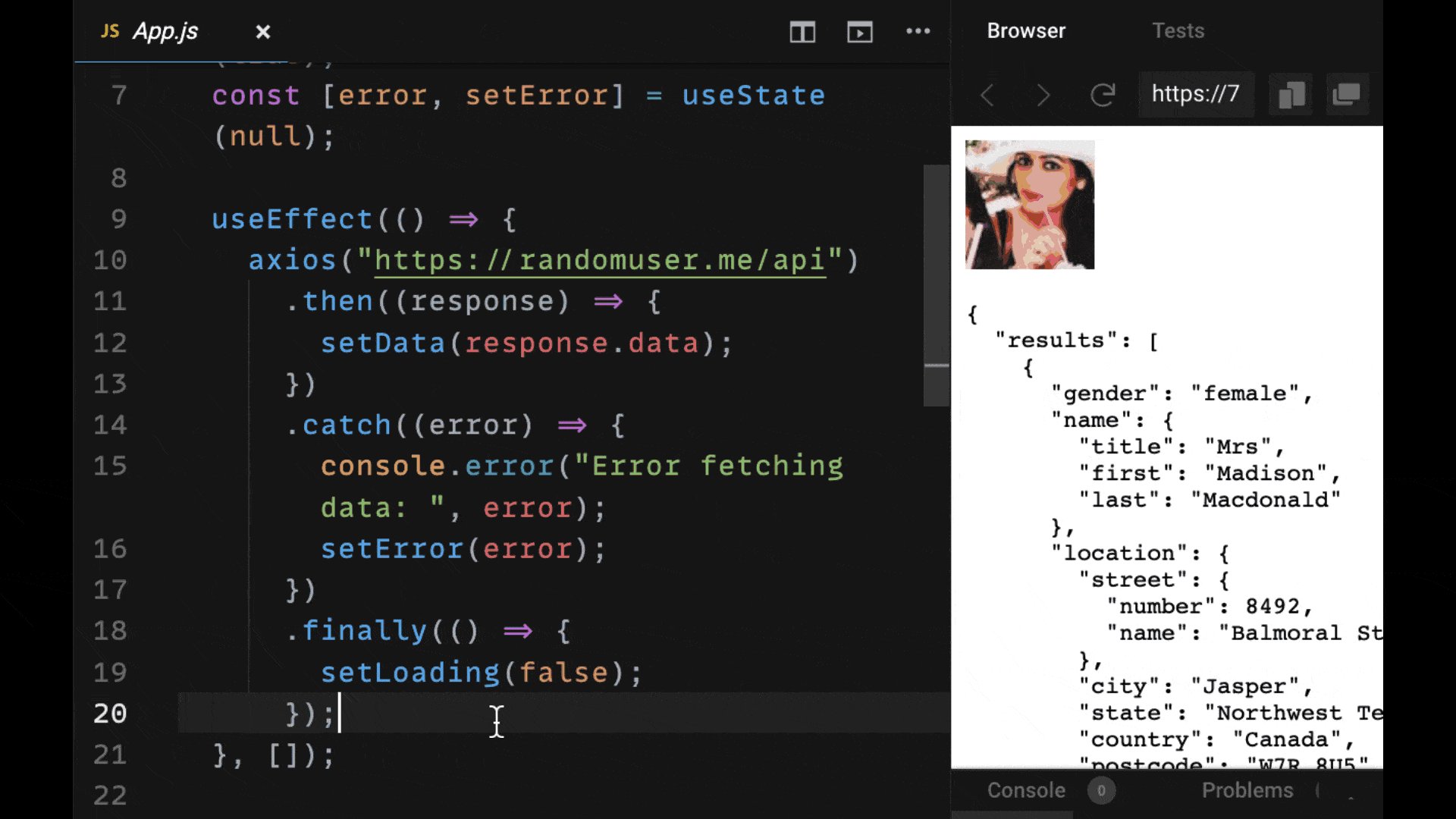
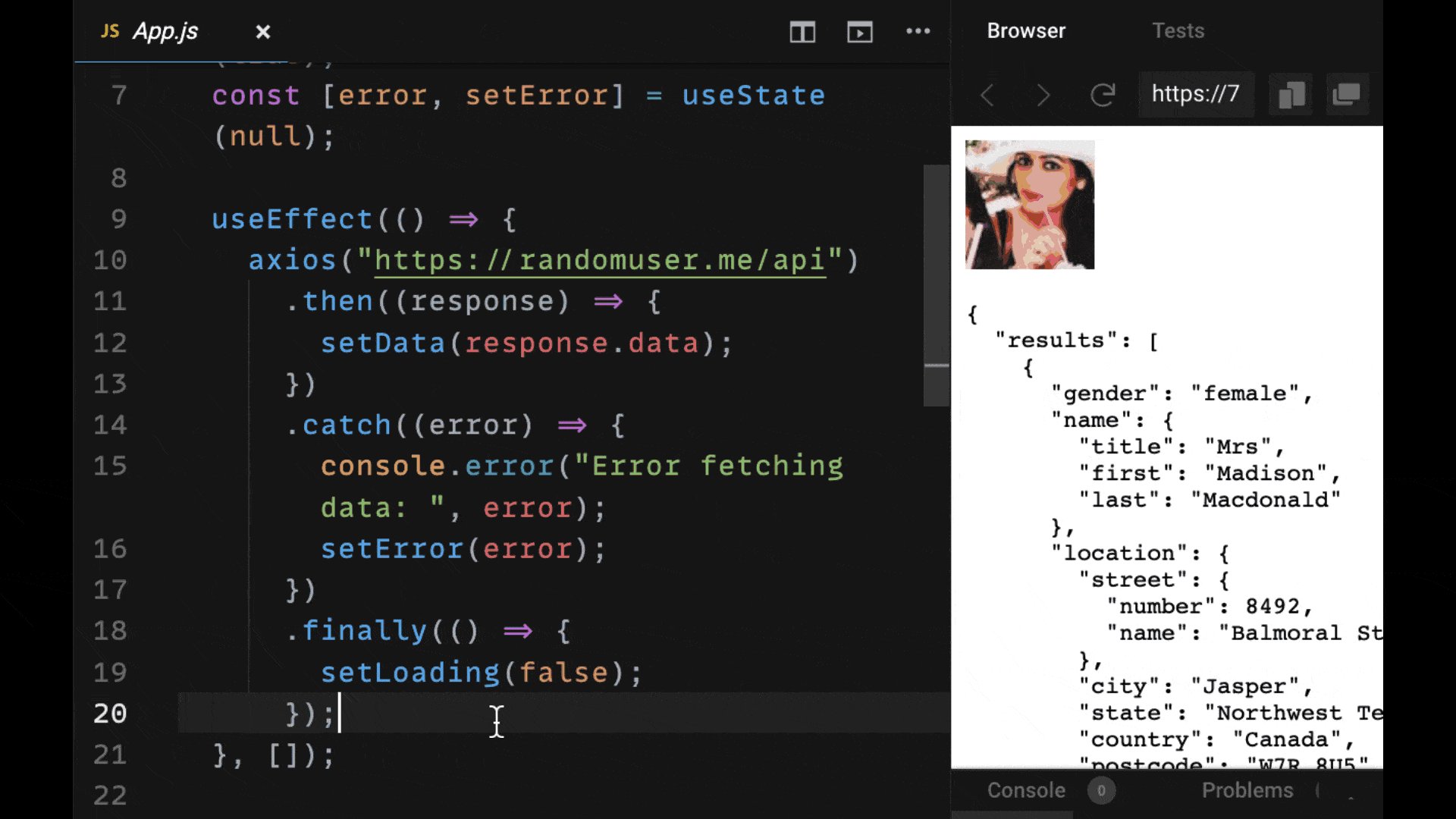
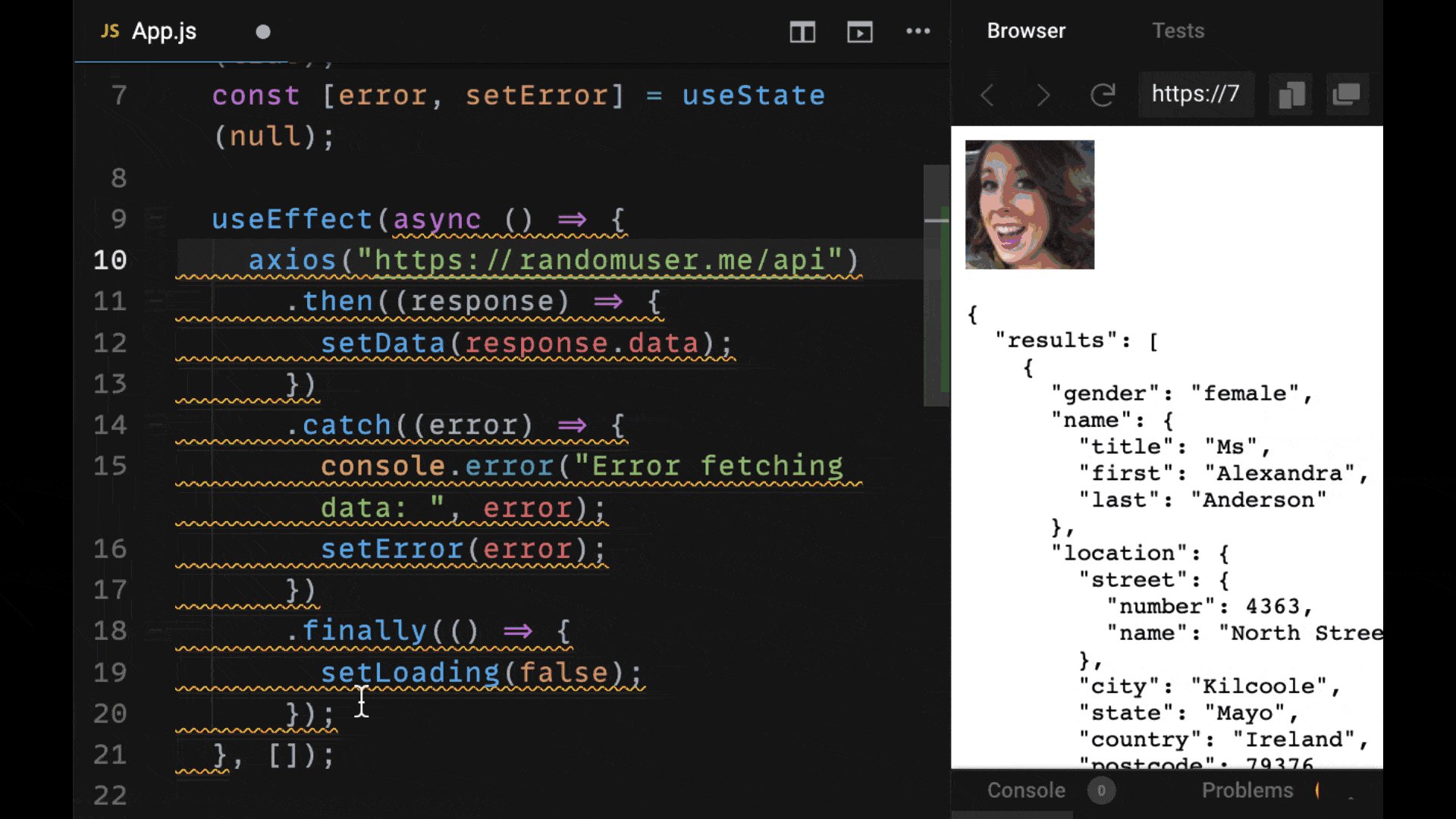
2. How to Fetch Data in React Using Axios
The second approach to making requests with React is to use the library
axios.
In this example, we will simply revise our Fetch example by first installing
axios using npm:
npm install axiosThen we will import it at the top of our component file.
What axios enables us to do is to use the exact same promise syntax as fetch – but instead of using our first then callback to manually determine whether the response is okay and throw an error, axios takes care of that for us.
Additionally, it enables us in that first callback to get the JSON data from
response.data.
What's convenient about using axios is that it has a much shorter syntax that allows us to cut down on our code and it includes a lot of tools and features which Fetch does not have in its API.
All of these reasons are why it has become the go-to HTTP library for React developers.

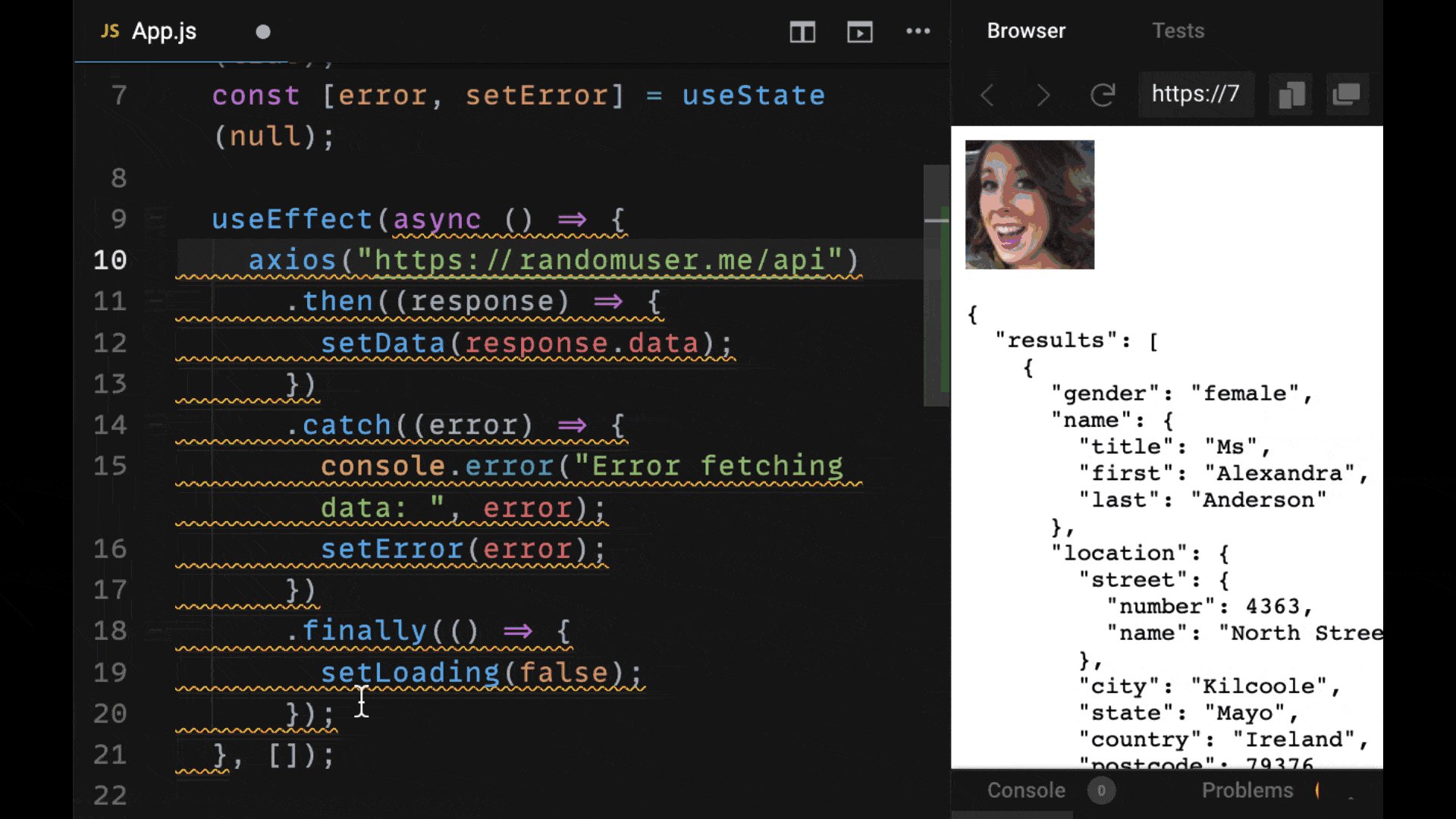
3. How to Fetch Data in React Using async / await syntax
In ES7, it became possible to resolve promises using the
async / await syntax.
The benefit of this is that it enables us to remove our .then(),
.catch(), and .finally() callbacks and simply get
back our asynchronously resolved data as if we were writing synchronous code
without promises altogether.
In other words, we do not have to rely on callbacks when we use async / await with React.
We have to be aware of the fact that when we use useEffect, the
effect function (the first argument) cannot be made an async
function.
If we take a look at the linting error that React gives us if we were using Create React App to build our project, we will be told that this function cannot be asynchronous to prevent race conditions.

As a result, instead of making that function async, we can simply create
a separate async function in our component, which we can call
synchronously. That is, without the await keyword before
it.
In this example, we create an async function called getData.
By calling it synchronously within useEffect, we can fetch our data like
we would expect.
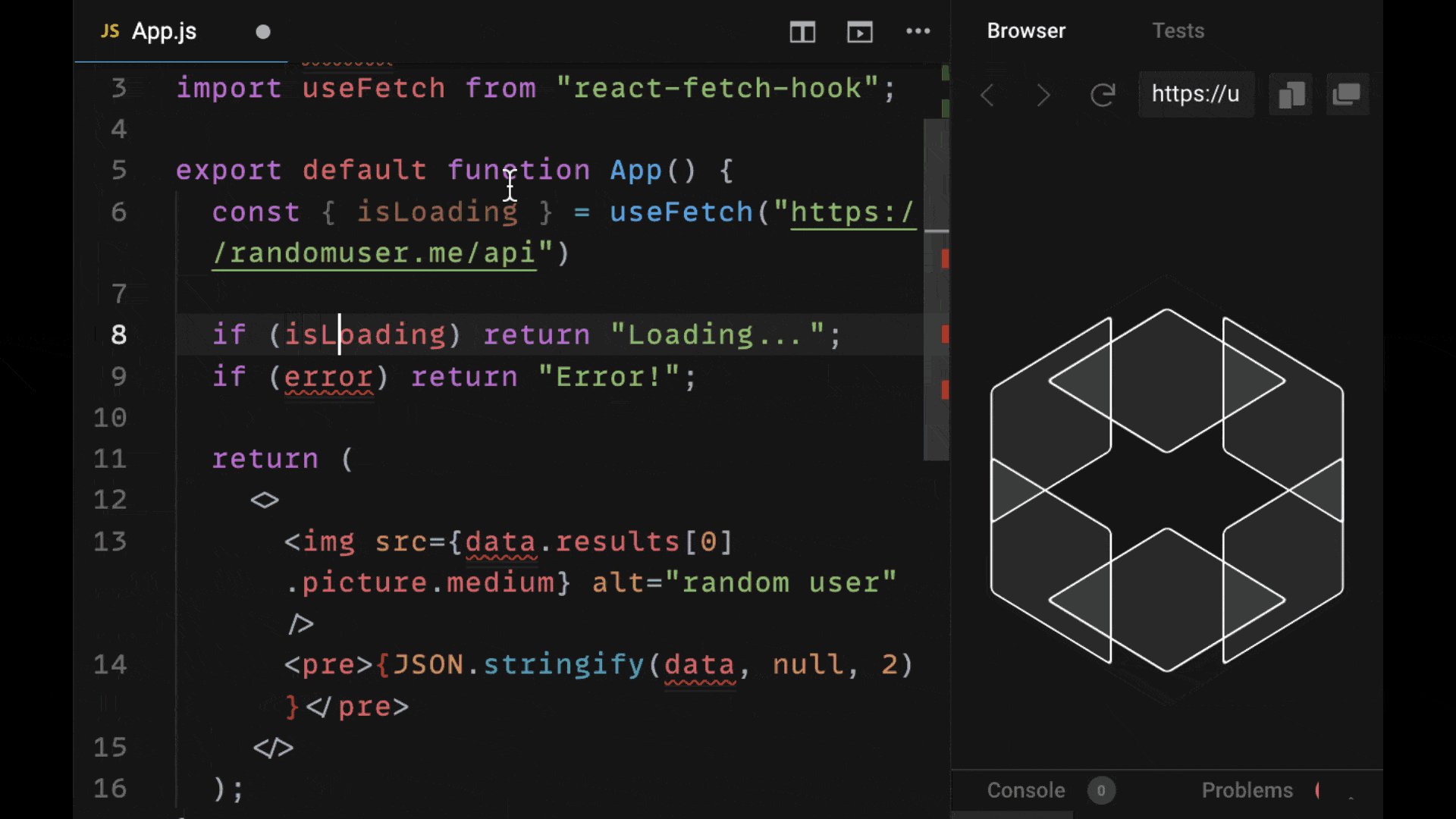
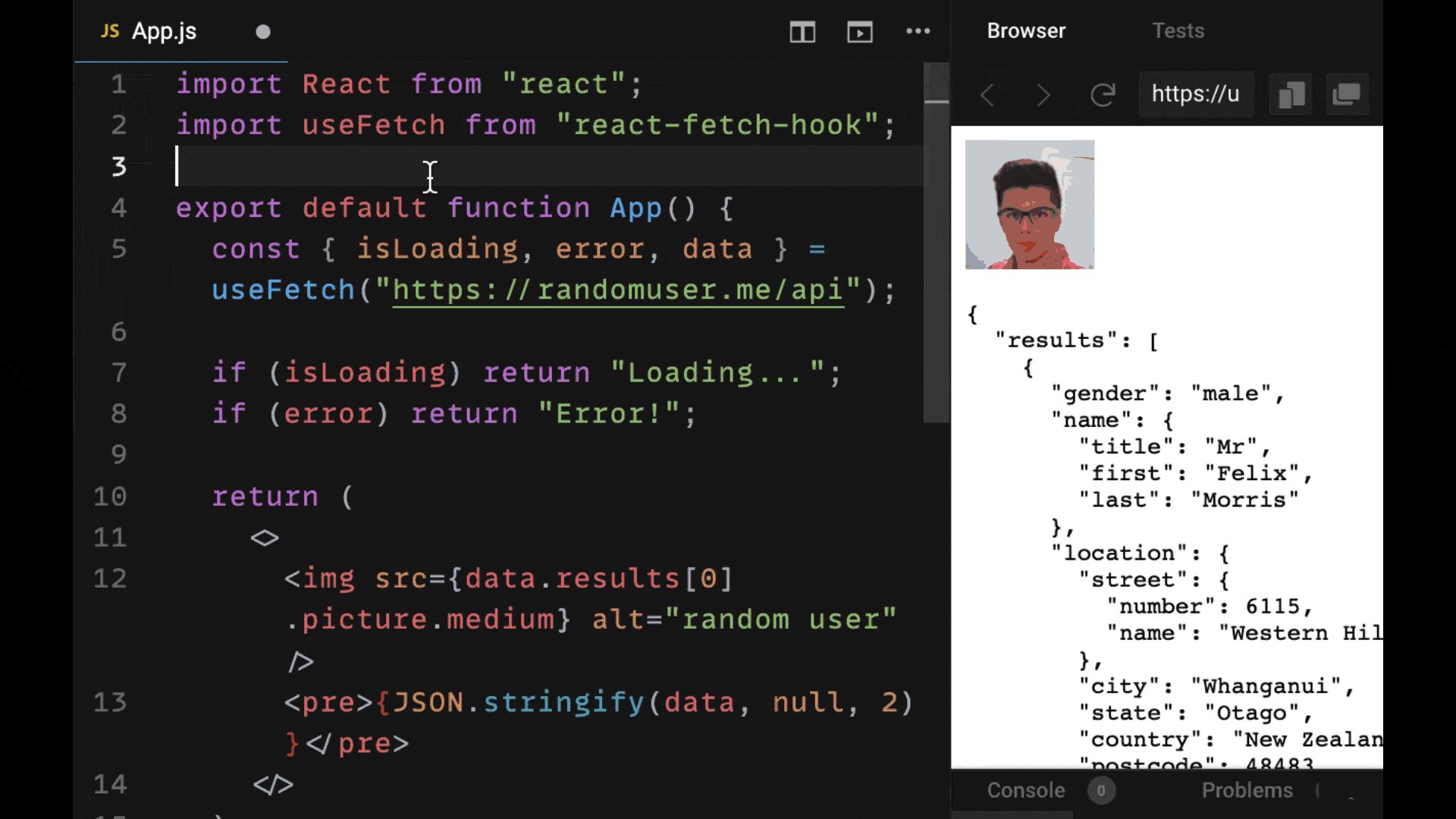
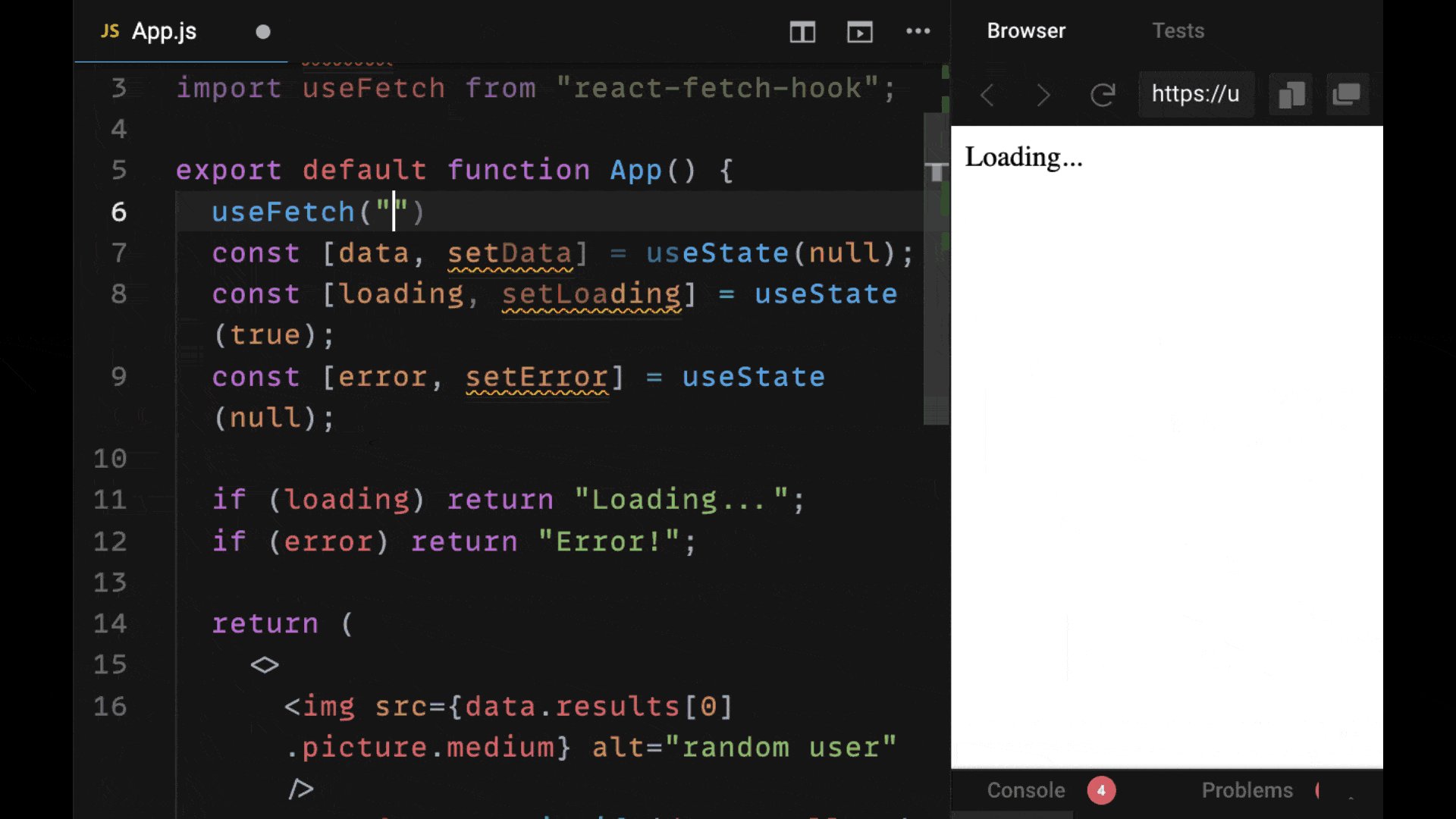
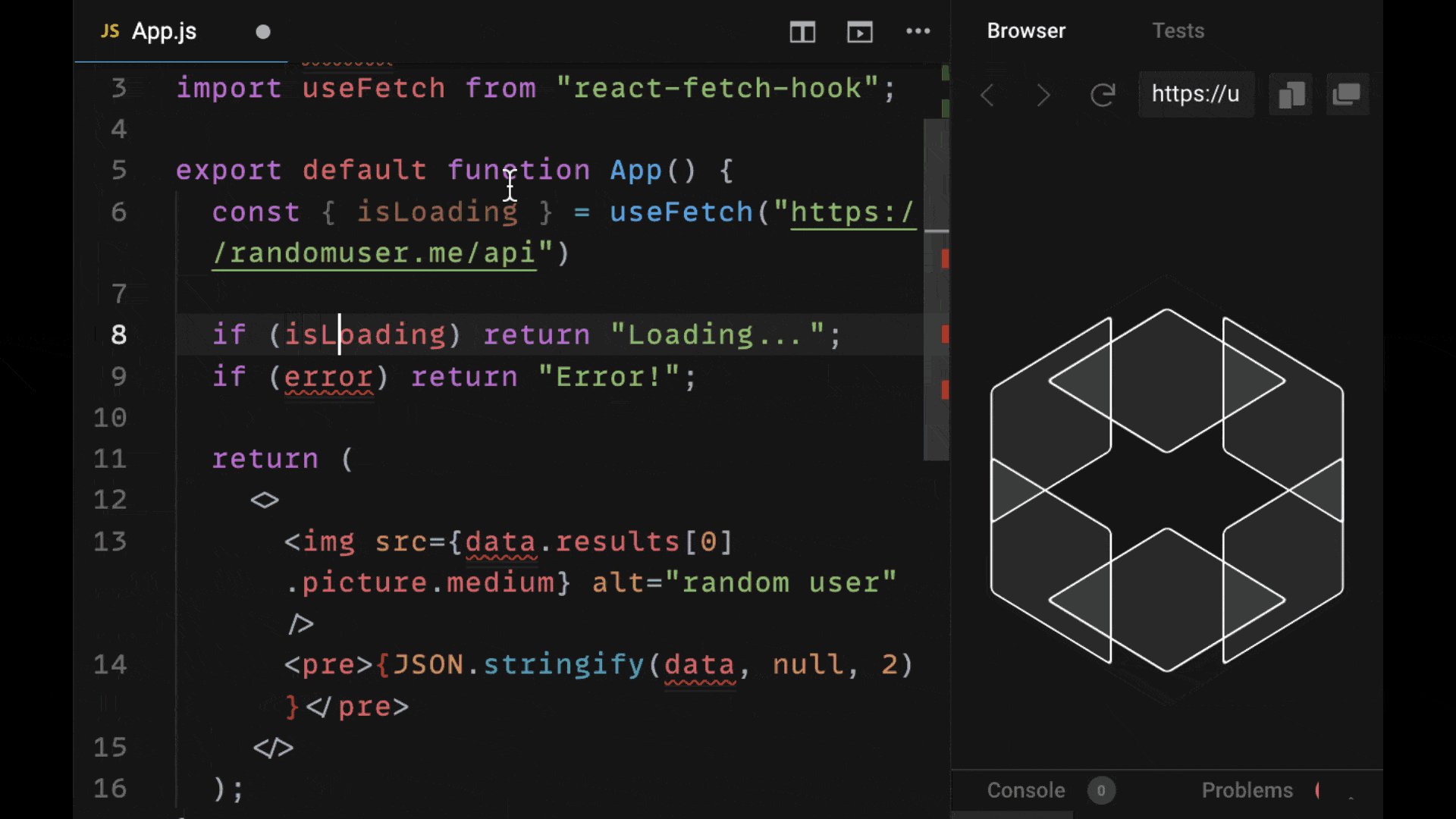
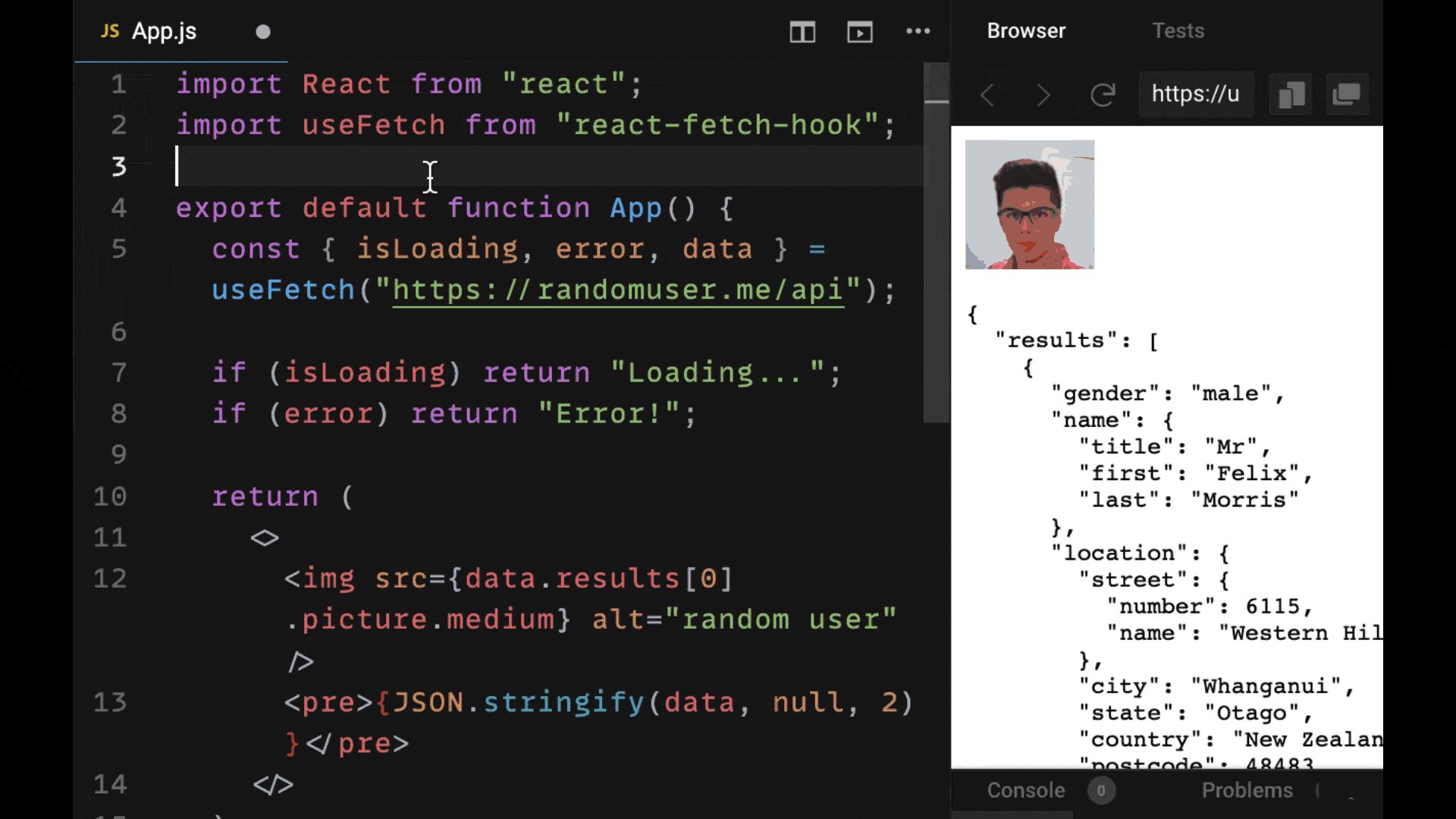
4. How to Fetch Data in React Using a Custom React Hook (useFetch)
Over time, you may realize that it gets a bit tedious and time-consuming to keep writing the useEffect hook with all of its boilerplate within every component in which you want to fetch data.
To cut down on our reused code, we can use a custom hook as a special
abstraction, which we can write ourselves from a third party library
(like we are here, using the library react-fetch-hook).
A custom hook that makes our HTTP request allows us to make our components much more concise. All we have to do is call our hook at the top of our component.

In this case, we get back all the data, loading, and error state that
we need to be able to use the same structure for our component as
before, but without having to useEffect. Plus, we no
longer need to imperatively write how to resolve our promise from
our GET request every time we want to make a request.
5. How to Fetch Data in React Using the React Query Library
Using custom hooks is a great approach to writing much more concise HTTP requests to get our data and all of its related state. But a library that really takes data fetching with hooks to the next level is React Query.
React Query not only allows us to use custom hooks that we can reuse across our components in a concise way, but it also gives us a great deal of state management tools to be able to control when, how, and how often our data is fetched.
In particular, React query gives us a cache, which you can see below through the React Query Devtools. This enables us to easily manage the requests that we have made according to key value that we specify for each request.
For the requests below, our query for our random user data is
identified by the string 'random-user' (provided as the first
argument to useQuery).

By referencing that key, we can do powerful things such as refetch, validate or reset our various queries.
If we rely on our custom hook solution or useEffect, we will refetch our data every single time our component is mounted. To do this is in most cases unnecessary. If our external state hasn't changed, we should ideally not have to show loading state every time we display our component.
React Query improves our user experience greatly by trying to serve our data from its cache first and then update the data in the background to display changes if our API state has changed.
It also gives us an arsenal of powerful tools to better manage our requests according to how our data changes through our request.
For example, if our application allowed us to add a different user, we might want to refetch that query, once the user was added. If we knew the query was being changed very frequently, we might want to specify that it should be refreshed every minute or so. Or to be refreshed whenever the user focuses their window tab.
In short, React Query is the go-to solution for not only making requests in a concise manner, but also efficiently and effectively managing the data that is returned for our HTTP requests across our app's components.
Want to keep this guide for future reference?
Click here to download the cheatsheet as a helpful PDF.
Here are 3 quick wins you get when you grab the downloadable version:
- You'll get tons of copyable code snippets for easy reuse in your own projects.
- It is a great reference guide to strengthen your skills as a React developer and for job interviews.
- You can take, use, print, read, and re-read this guide literally anywhere that you like.
Enjoyed this tutorial? Here's a special bonus.
Reading tutorials are a great way to learn React, but there is no replacement for hands-on coding.
Introducing: the Learn React app
The Learn React app is an interactive learning experience designed to make you a confident React developer through 100s of fun challenges.
Ready to level up your React skills? Click the link below to get started!
We will not only cover how to fetch data, but how to best handle loading and error state upon fetching our data.
Let’s get started!
For all of these examples, we will be using an endpoint from the popular JSON Placeholder API, but you can use your own API that you have created (such as a Node API with Express) or any other public API.
Want Your Own Copy?
Click here to download the cheatsheet in PDF format (it takes 5 seconds).
It includes all of the essential information here as a convenient PDF guide.
1. How to Fetch Data in React Using the Fetch API
The most accessible way to fetch data with React is using the Fetch API.
The Fetch API is a tool that's built into most modern browsers on the window object
(window.fetch) and enables us to make HTTP requests very easily using
JavaScript promises.
To make a simple GET request with fetch we just need to include the URL endpoint to which we want to make our request. We want to make this request once our React component has mounted.
To do so, we make our request within the useEffect hook, and we make sure to provide an empty dependencies array as the second argument, so that our request is only made once (assuming it's not dependent on any other data in our component).

Within the first .then() callback, we check to see if the response
was okay (response.ok). If so, we return our response to pass to
the next, then call back as JSON data, since that's the data we'll get back from
our random user API.
If it's not an okay response, we assume there was an error making the request.
Using fetch, we need to handle the errors ourselves, so we throw
response as an error for it to handled by our catch
callback.
Here in our example we are putting our error data in state with
setError. If there's an error we return the text "Error!".
Note that you can also display an error message from the error object we
put in state by using error.message.
We use the .finally() callback as function that is called when our
promise has resolved successfully or not. In it, we set loading to
false, so that we no longer see our loading text.
Instead we see either our data on the page if the request was made successfully, or that there was an error in making the request if not.
2. How to Fetch Data in React Using Axios
The second approach to making requests with React is to use the library
axios.
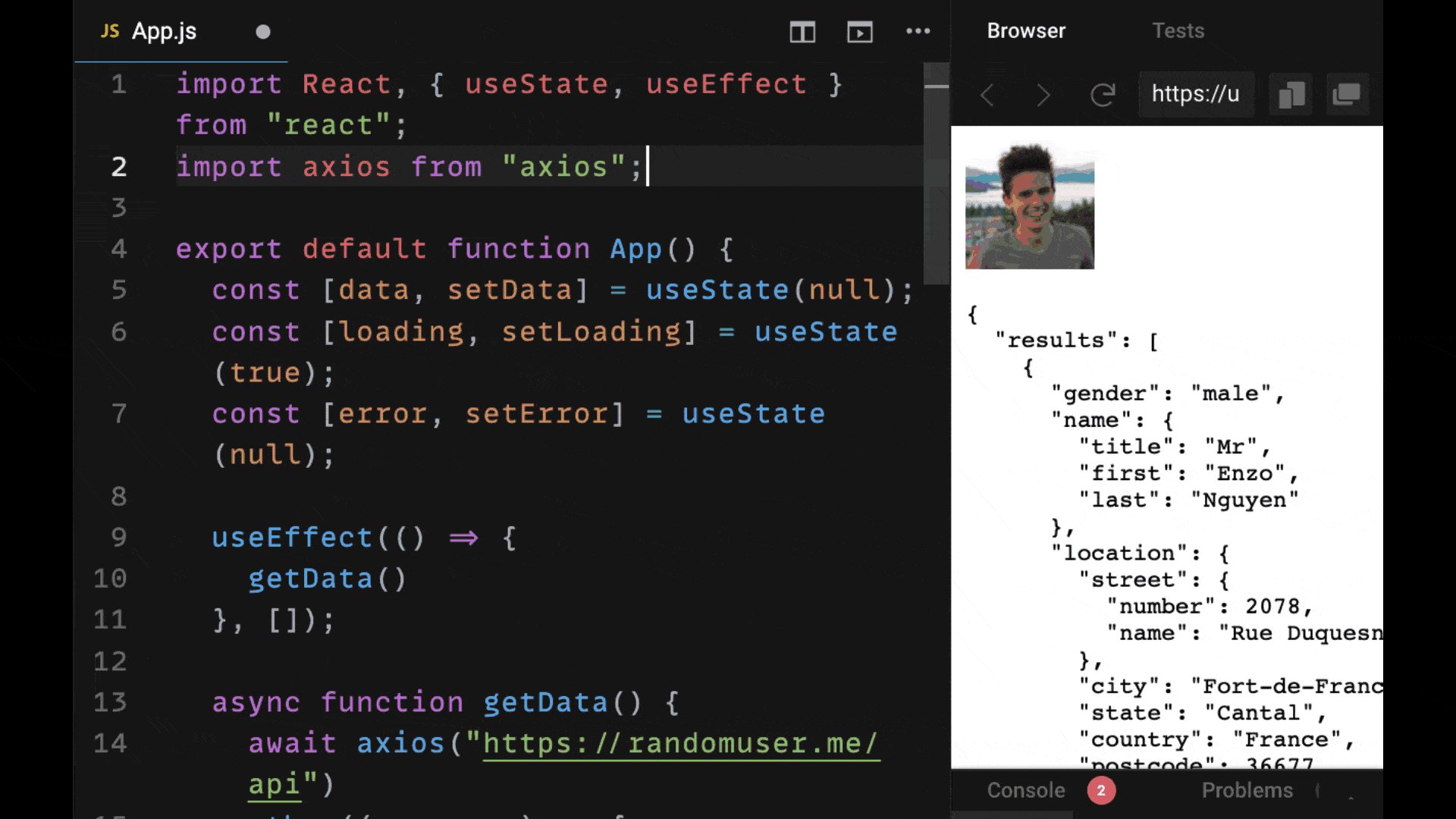
In this example, we will simply revise our Fetch example by first installing
axios using npm:
npm install axiosThen we will import it at the top of our component file.
What axios enables us to do is to use the exact same promise syntax as fetch – but instead of using our first then callback to manually determine whether the response is okay and throw an error, axios takes care of that for us.
Additionally, it enables us in that first callback to get the JSON data from
response.data.
What's convenient about using axios is that it has a much shorter syntax that allows us to cut down on our code and it includes a lot of tools and features which Fetch does not have in its API.
All of these reasons are why it has become the go-to HTTP library for React developers.

3. How to Fetch Data in React Using async / await syntax
In ES7, it became possible to resolve promises using the
async / await syntax.
The benefit of this is that it enables us to remove our .then(),
.catch(), and .finally() callbacks and simply get
back our asynchronously resolved data as if we were writing synchronous code
without promises altogether.
In other words, we do not have to rely on callbacks when we use async / await with React.
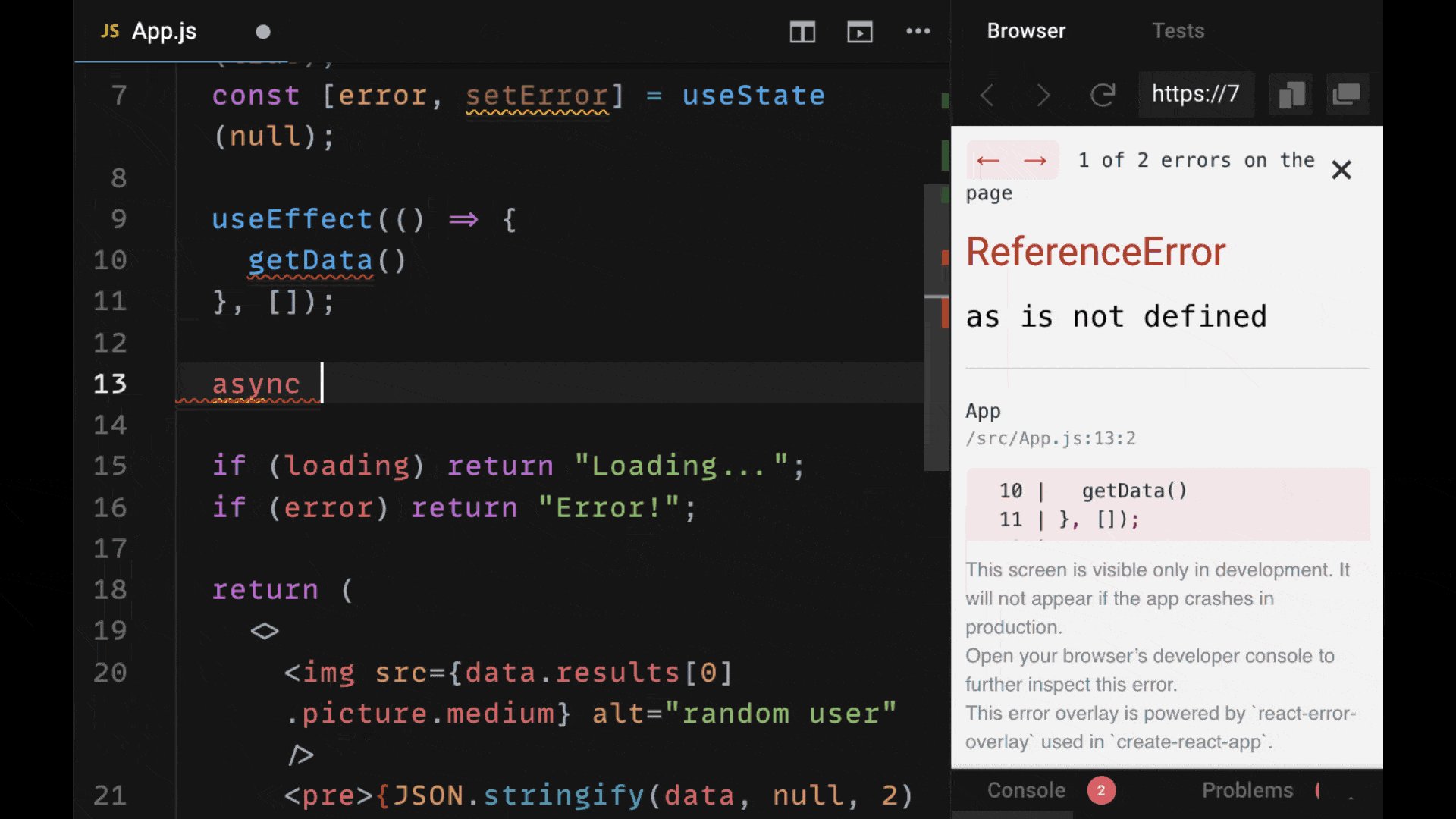
We have to be aware of the fact that when we use useEffect, the
effect function (the first argument) cannot be made an async
function.
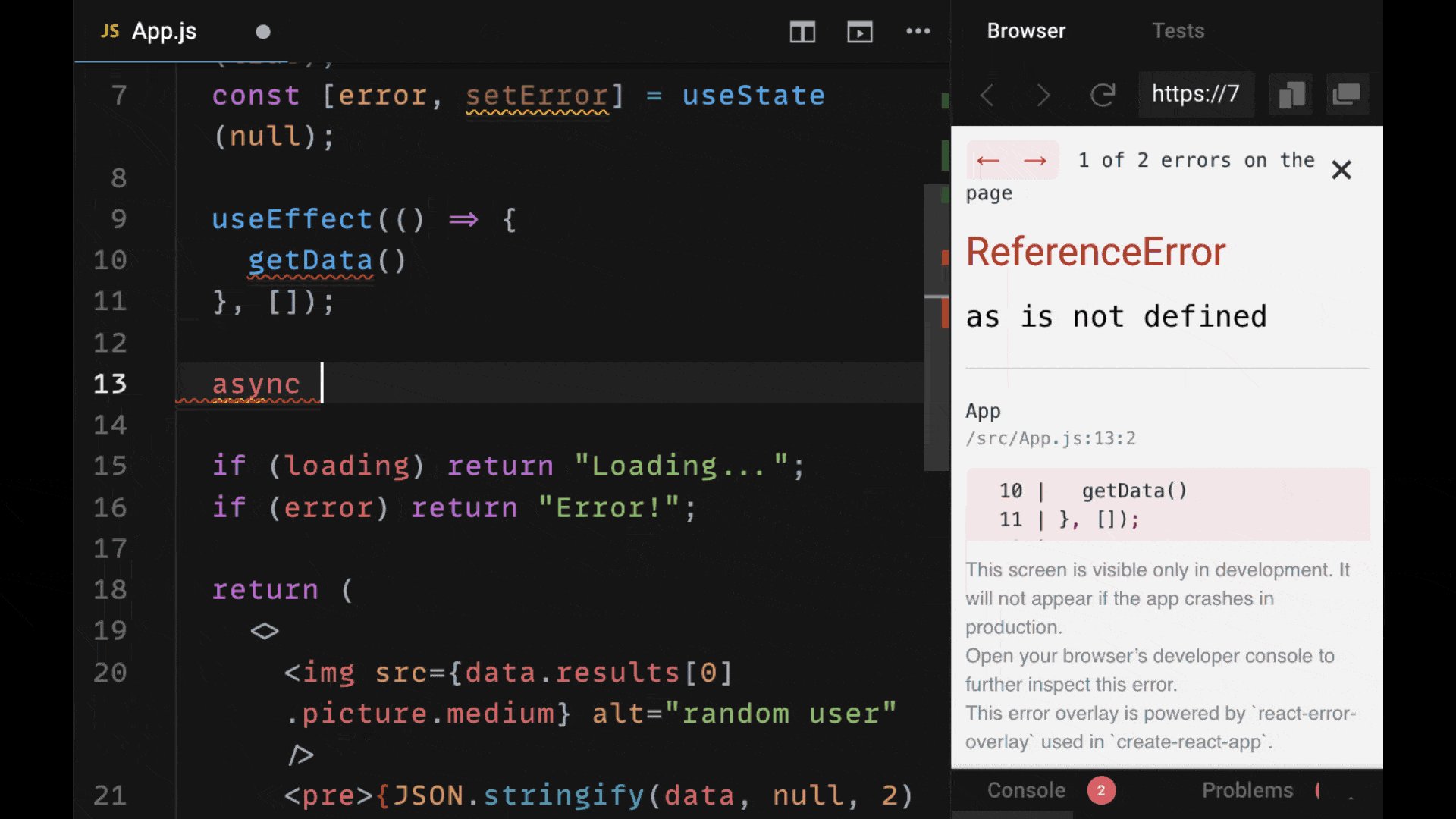
If we take a look at the linting error that React gives us if we were using Create React App to build our project, we will be told that this function cannot be asynchronous to prevent race conditions.

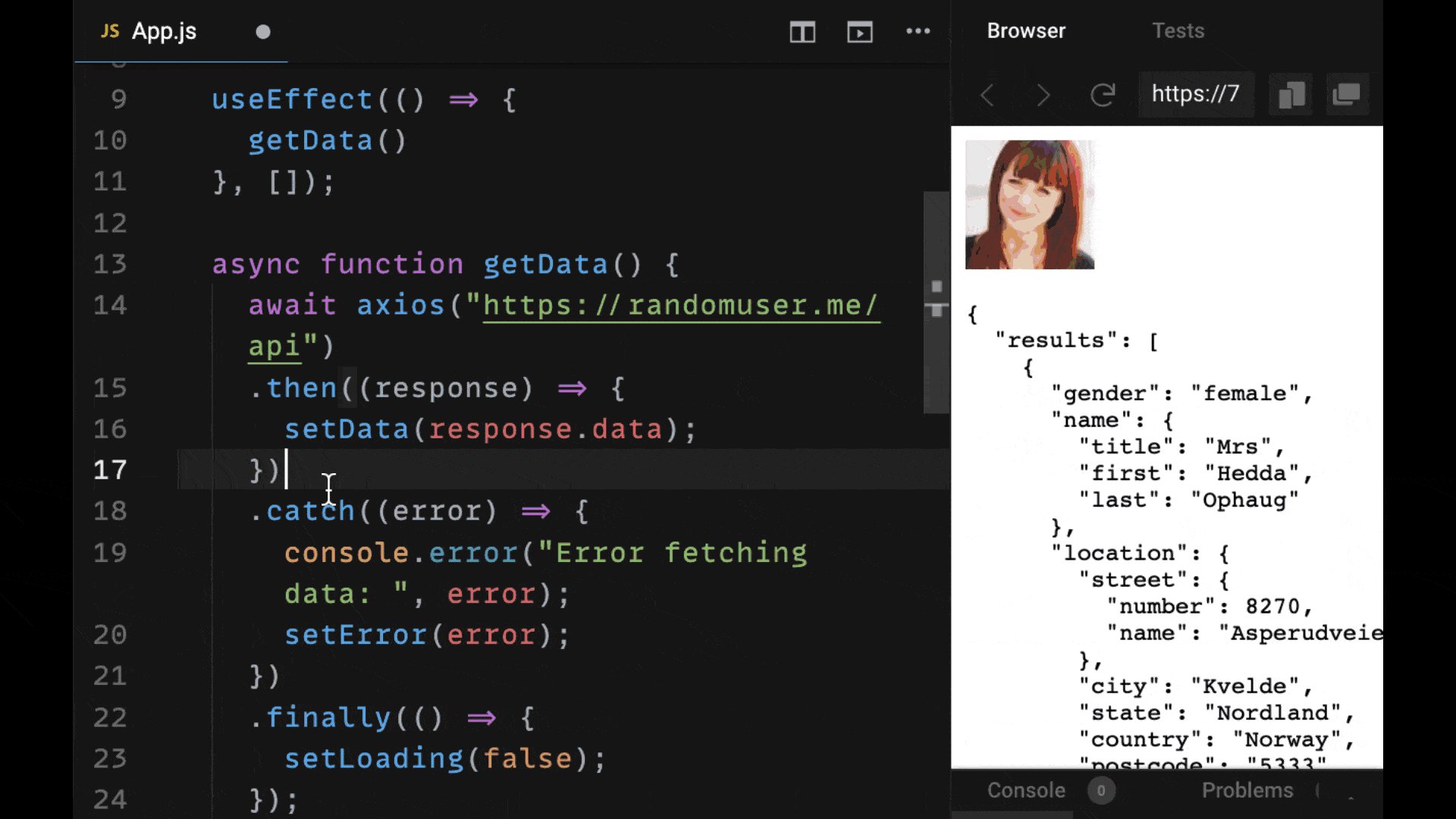
As a result, instead of making that function async, we can simply create
a separate async function in our component, which we can call
synchronously. That is, without the await keyword before
it.
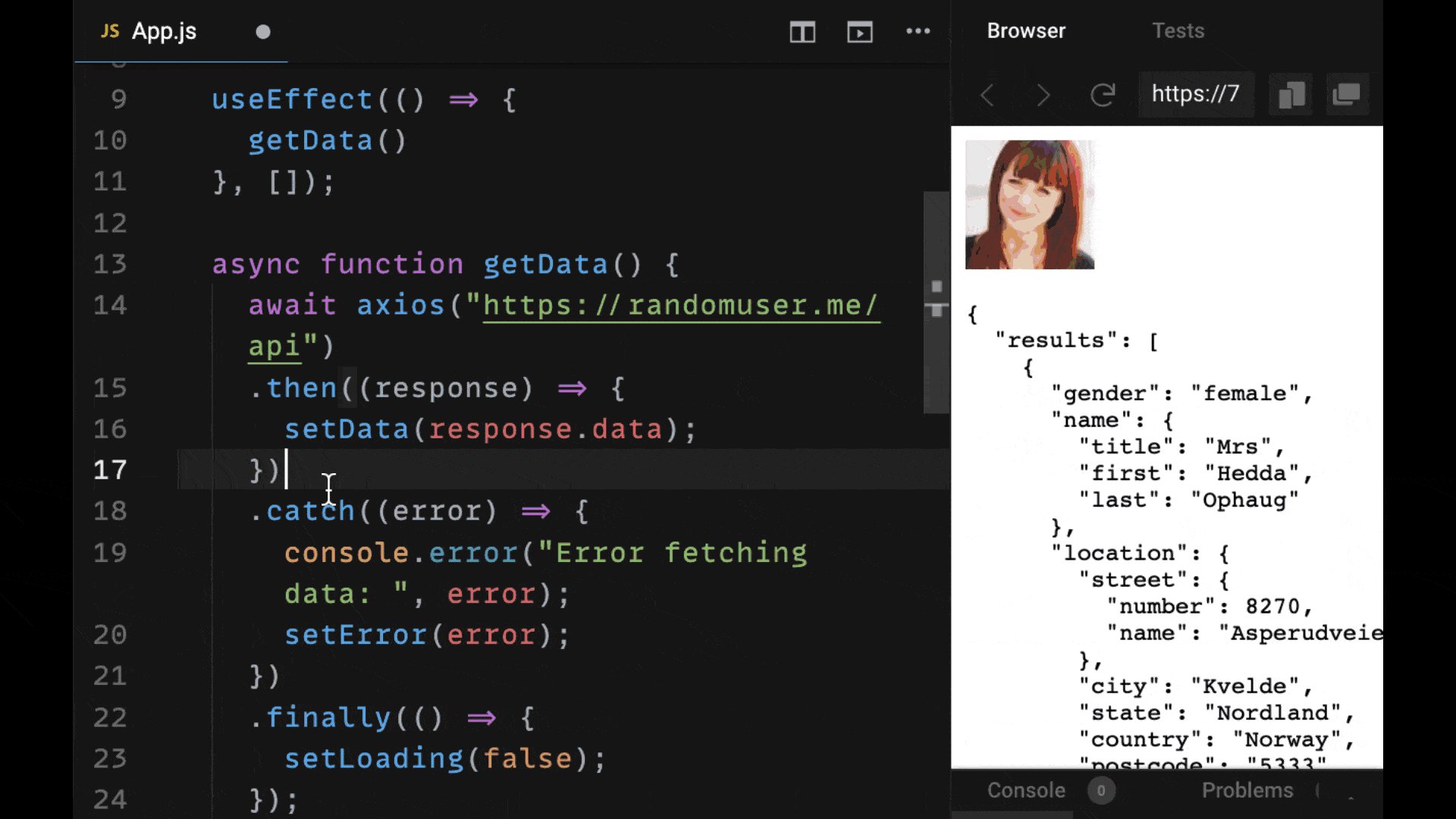
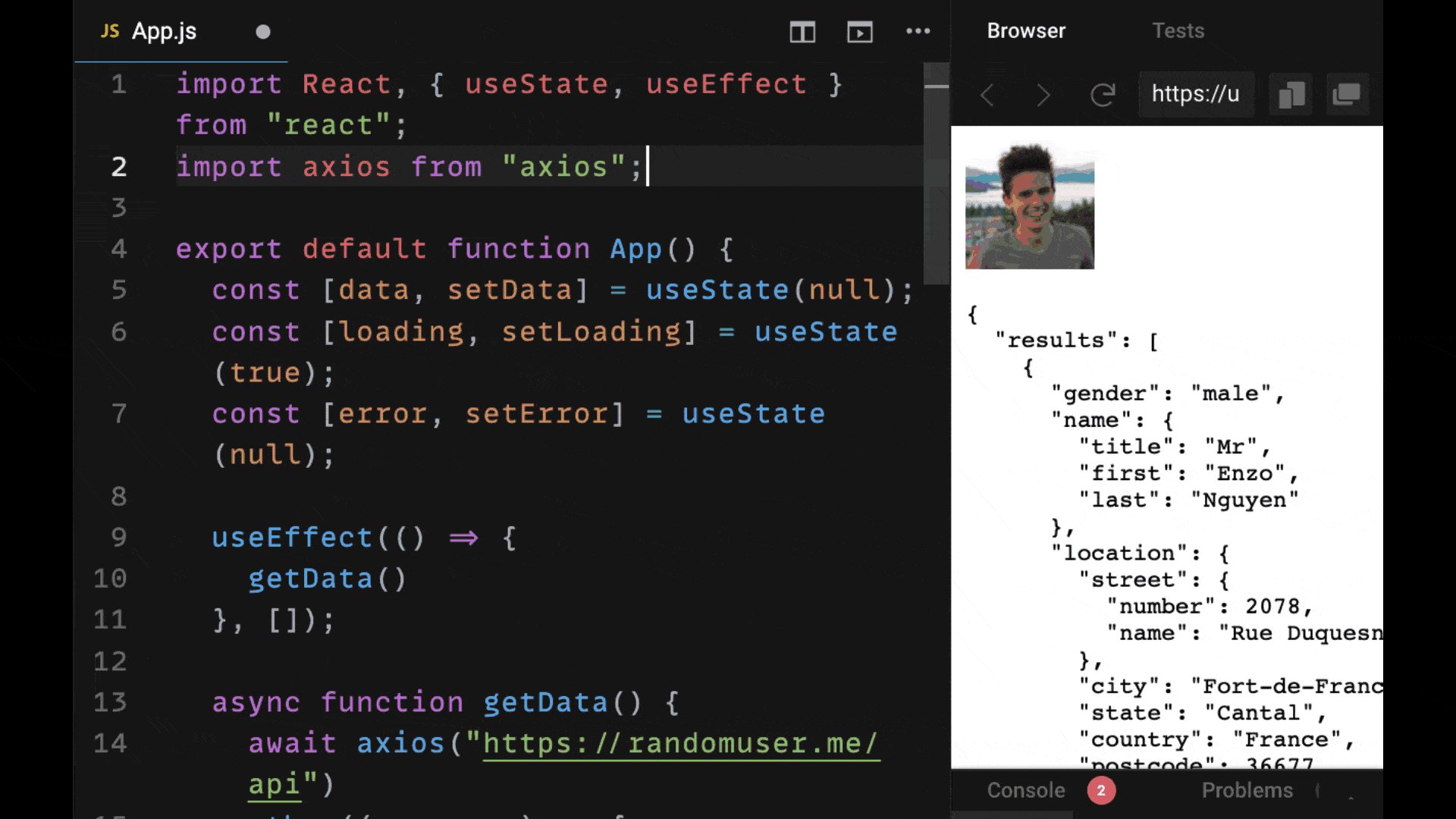
In this example, we create an async function called getData.
By calling it synchronously within useEffect, we can fetch our data like
we would expect.
4. How to Fetch Data in React Using a Custom React Hook (useFetch)
Over time, you may realize that it gets a bit tedious and time-consuming to keep writing the useEffect hook with all of its boilerplate within every component in which you want to fetch data.
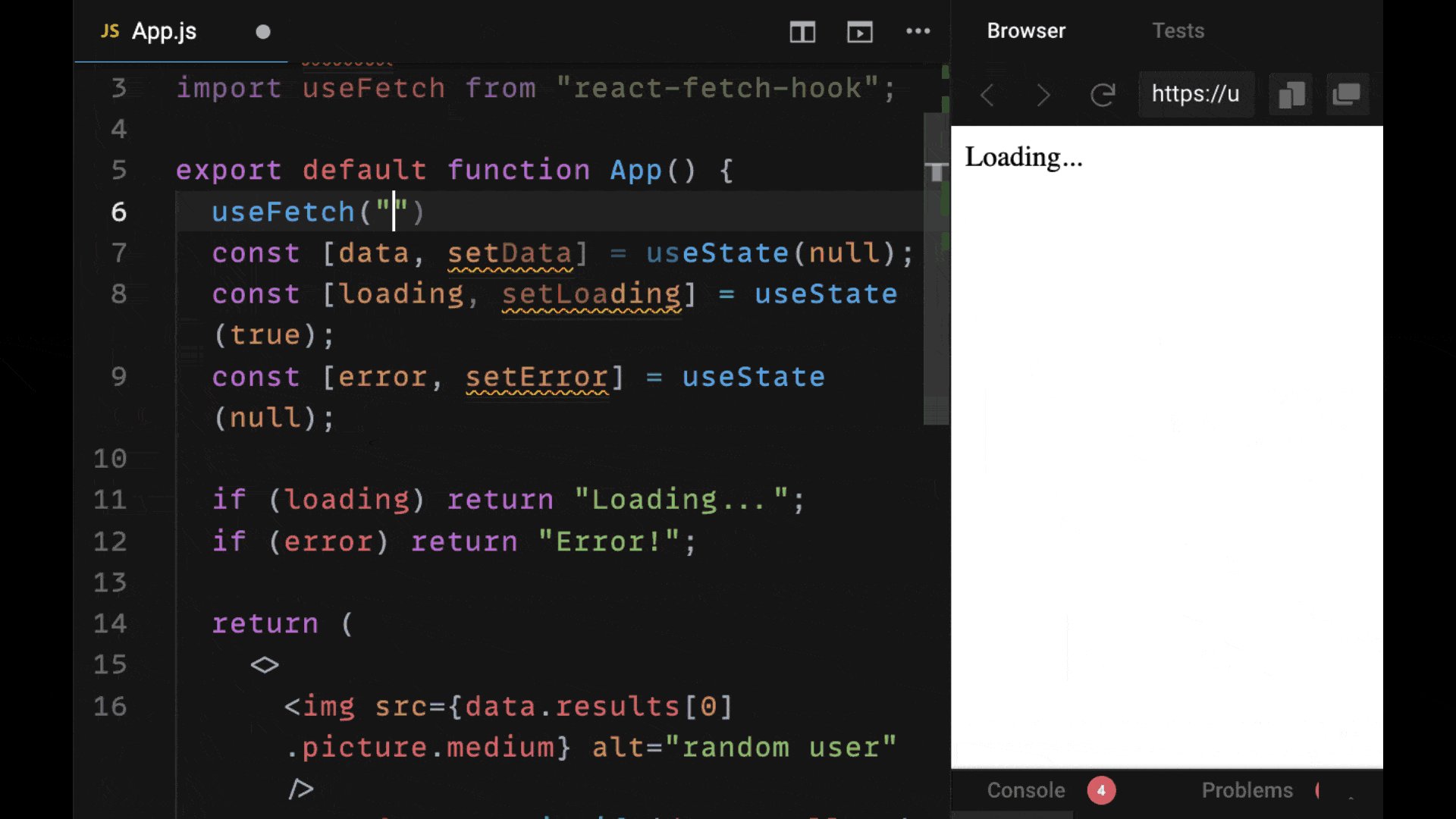
To cut down on our reused code, we can use a custom hook as a special
abstraction, which we can write ourselves from a third party library
(like we are here, using the library react-fetch-hook).
A custom hook that makes our HTTP request allows us to make our components much more concise. All we have to do is call our hook at the top of our component.

In this case, we get back all the data, loading, and error state that
we need to be able to use the same structure for our component as
before, but without having to useEffect. Plus, we no
longer need to imperatively write how to resolve our promise from
our GET request every time we want to make a request.
5. How to Fetch Data in React Using the React Query Library
Using custom hooks is a great approach to writing much more concise HTTP requests to get our data and all of its related state. But a library that really takes data fetching with hooks to the next level is React Query.
React Query not only allows us to use custom hooks that we can reuse across our components in a concise way, but it also gives us a great deal of state management tools to be able to control when, how, and how often our data is fetched.
In particular, React query gives us a cache, which you can see below through the React Query Devtools. This enables us to easily manage the requests that we have made according to key value that we specify for each request.
For the requests below, our query for our random user data is
identified by the string 'random-user' (provided as the first
argument to useQuery).

By referencing that key, we can do powerful things such as refetch, validate or reset our various queries.
If we rely on our custom hook solution or useEffect, we will refetch our data every single time our component is mounted. To do this is in most cases unnecessary. If our external state hasn't changed, we should ideally not have to show loading state every time we display our component.
React Query improves our user experience greatly by trying to serve our data from its cache first and then update the data in the background to display changes if our API state has changed.
It also gives us an arsenal of powerful tools to better manage our requests according to how our data changes through our request.
For example, if our application allowed us to add a different user, we might want to refetch that query, once the user was added. If we knew the query was being changed very frequently, we might want to specify that it should be refreshed every minute or so. Or to be refreshed whenever the user focuses their window tab.
In short, React Query is the go-to solution for not only making requests in a concise manner, but also efficiently and effectively managing the data that is returned for our HTTP requests across our app's components.
Want to keep this guide for future reference?
Click here to download the cheatsheet as a helpful PDF.
Here are 3 quick wins you get when you grab the downloadable version:
- You'll get tons of copyable code snippets for easy reuse in your own projects.
- It is a great reference guide to strengthen your skills as a React developer and for job interviews.
- You can take, use, print, read, and re-read this guide literally anywhere that you like.
Enjoyed this tutorial? Here's a special bonus.
Reading tutorials are a great way to learn React, but there is no replacement for hands-on coding.
Introducing: the Learn React app
The Learn React app is an interactive learning experience designed to make you a confident React developer through 100s of fun challenges.
Ready to level up your React skills? Click the link below to get started!
 21 Feb 2022
21 Feb 2022
Explicabo Nemo
I would like to add blogs to my the blogger part, but afraid to make the website slower, but in case you are reading this. I want you to have a look on the menu icon, the burger menu above, and check the filter I have made to navigate through the blog articles
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas doloribus beatae blanditiis debitis laboriosam autem, enim ullam pariatur vitae, dolor, ipsa deleniti iste molestias voluptatum reprehenderit nesciunt reiciendis necessitatibus voluptatem?
 19 Feb 2023
19 Feb 2023
Illo inventore
I think I'm gonna rewrite the portfolio, either in react or nextjs. writing it in html makes it very difficult to manage the porject or add features. Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis magnam, esse ad ratione veniam asperiores voluptates, inventore facilis dolorum iusto beatae soluta, ipsam omnis adipisci. Aut rerum labore ipsam sunt. explicabo nemo enim ipsam voluptatem.voluptatem, illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo nemo enim ipsam voluptatem. Illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo
Get In Touch
















Message Me
My Details
Bllo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo nemo enim ipsam voluptatem.voluptatem, illo inventore veritatis et quasi architecto beatae vitae dicta
- ousama.lasri@email.com
- +212 667 22 77 44
- Level 3/551 Mohamed 5 St, Carlton VIC 3053
- Mon - Fri 9AM to 5PM | Sat 9AM to 12PM